しかし、AdobeはFLASHのSWFファイルの仕様を公開してくれているので、フリーソフトでSWFファイルを作成できるモノがあります。
業務で使う事があるのなら、もちろんAdobeのソフトを使った方が良いと思いますが、最終的に目的のFLASHが生成できれば良いだけであれば、フリーソフトでもかなりの事ができます。
日本製のモノでは、ParaFla!とsuzukaが有名なようです。
どちらもベクタ形式のデータを使用でき、スクリプトもある程度使用する事ができます。
ParaFla!はフレームとそのカウントによる実行制御、suzukaはタイムラインによる実行制御で操作インターフェースが異なります。
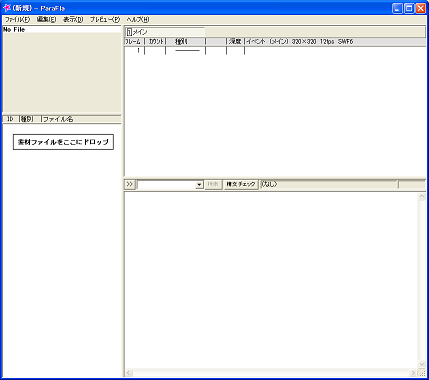
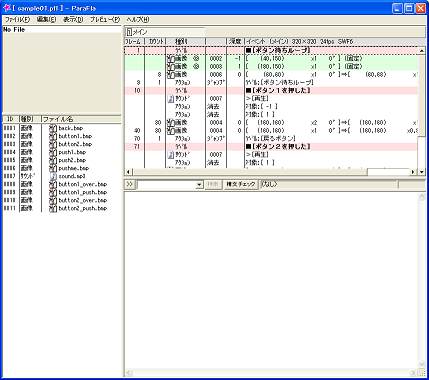
ParaFla!の画面構成は以下の通りです。


プロジェクトを読み込むと画像などのリソースとフレーム毎の動作指定が一覧されます。

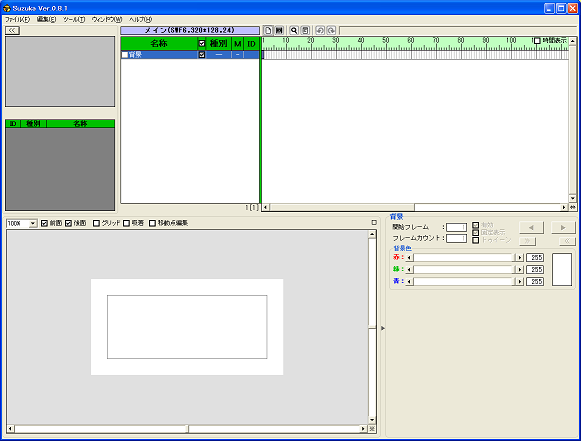
こちらはsuzuka。右上がタイムラインになっています。


今回は、サンプルが数種類付いていたのでParaFla!の方を使ってみる事にしました。
インストール先のフォルダにsampleフォルダが生成されています。

エフェクトや効果音、スプライトの操作サンプルが揃っています。




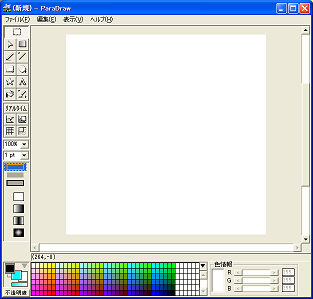
ParaFla!はベクタ形式のデータとして独自のPDR形式を使用し、これを作成するツールとしてParaDrawを提供してくれています。
画面や機能はシンプルですが、使ってみるとなかなか奥が深いです。


ベタのイメージ以外は、基本的にParaDrawでパーツを作成し、ParaFla!で組み合わせるといった使い方になるようです。Adobe FLASHとIllustratorの関係のようなものでしょうか。
ParaFla!には、最初からテキストエフェクトがいくつか用意されており、文字だけのアニメーションならすぐに試して見る事ができます。