Top_Page
かんたんWebアニメーション2を使う
1.はじめに
Webサイトをお手軽に作成・変更する為に、何年かおきにホームページ・ビルダーを購入していますが、以前は回線もあまり速くなく、なるだけ軽く作ると言う事で基本の機能くらいしか使っていませんでした。
しかし、なぜか購入する時はおまけ付きのパッケージを買ってしまいます。素材はともかくパッケージされているソフトは使わないと勿体ない。
最近、別件でFLASHを作成する事があり、その時はフリーソフトを使ったのですが、この際使ってないソフトも使ってみるべし、という事でホームページ・ビルダー14のバリューパックに付いてきた「かんたんWebアニメーション2」を使ってみる事にしました。
2.ムービーを作ってみる
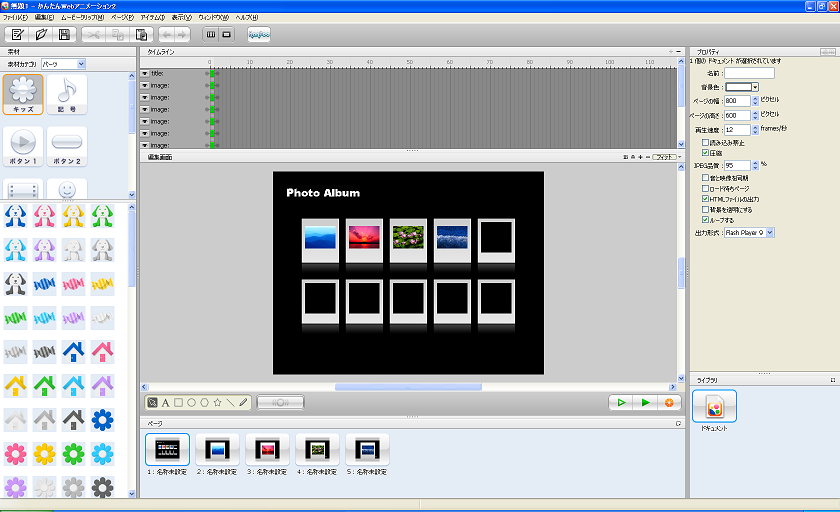
かんたんWebアニメーション2は、その名の通り簡単にアニメーションを作る事ができます。
FLASH自体は、アニメーションの表示だけではありませんが、かんたんWebアニメーション2はアニメーションの作成に特化し、その作業を簡単に行えるように考慮されています。
その代わり、アニメーションのパターンなどは用意されたモノしか使う事ができません。FLASHで細かい制御を行うのに使用したりするスクリプトも使えません。
しかし、アニメーションパターンの組み合わせやアイテムの取り込み、音楽との組み合わせなど、なるだけ簡単に一通りのモノが作成できるようになっています。
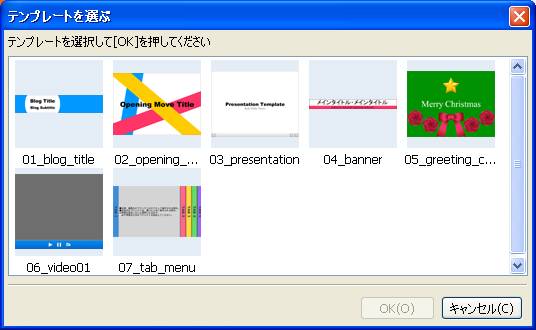
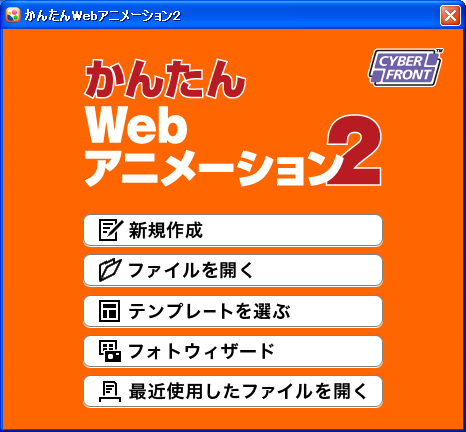
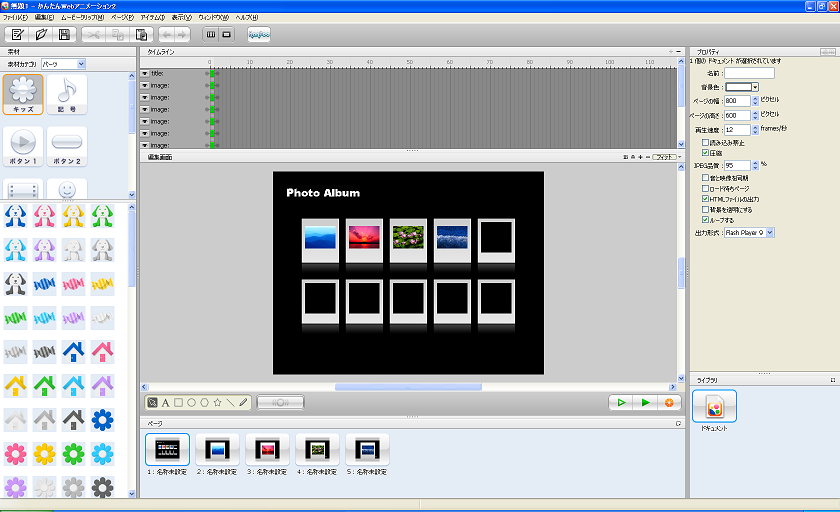
テンプレートが用意されていますので、最初は文字を変えるだけで雰囲気が掴めます。



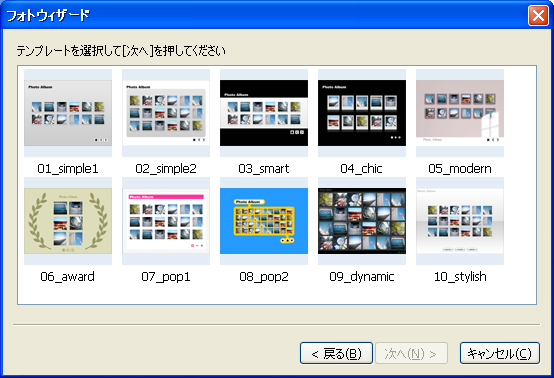
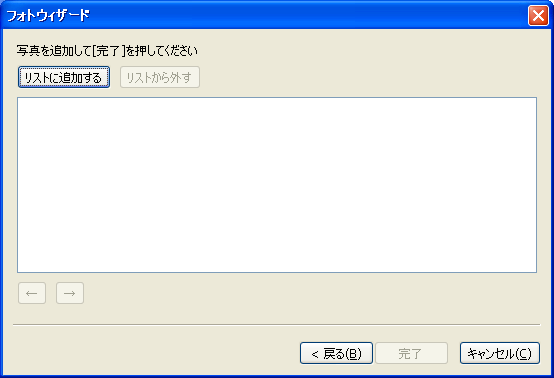
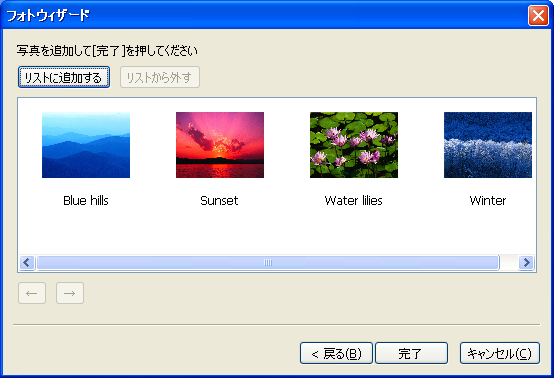
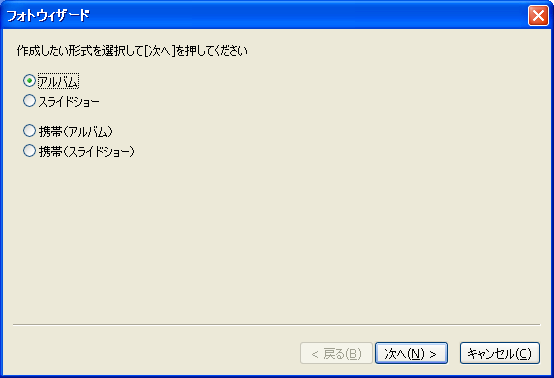
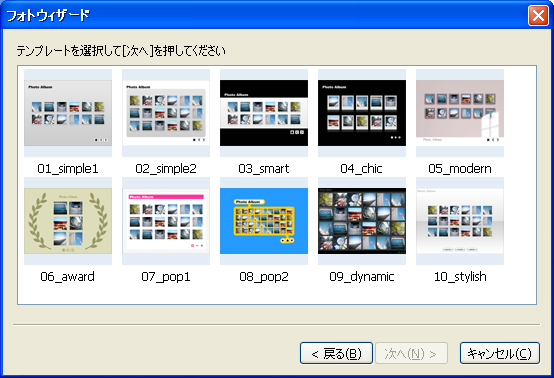
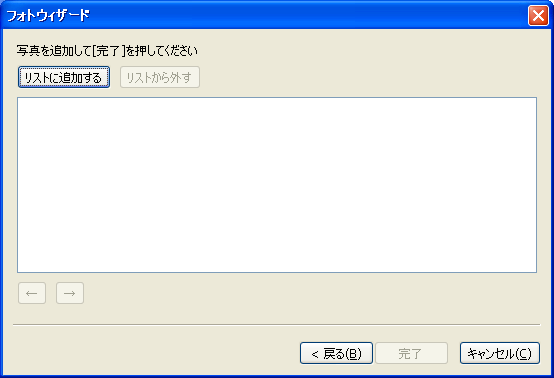
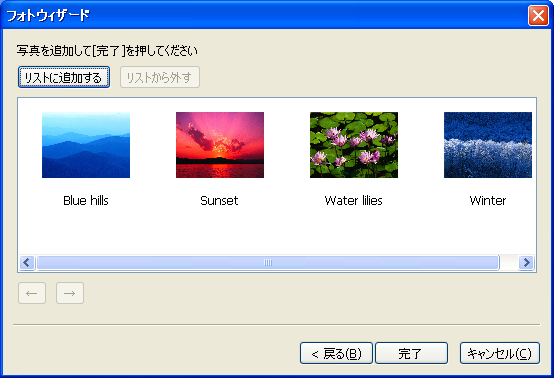
フォトウィザードメニューからアルバムやスライドショーを簡単に作成する事もできます。





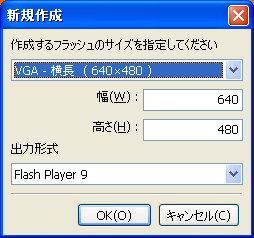
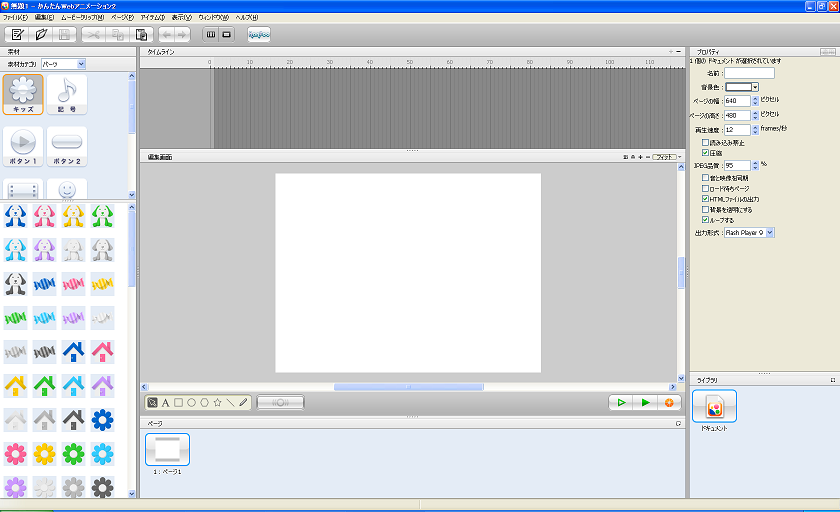
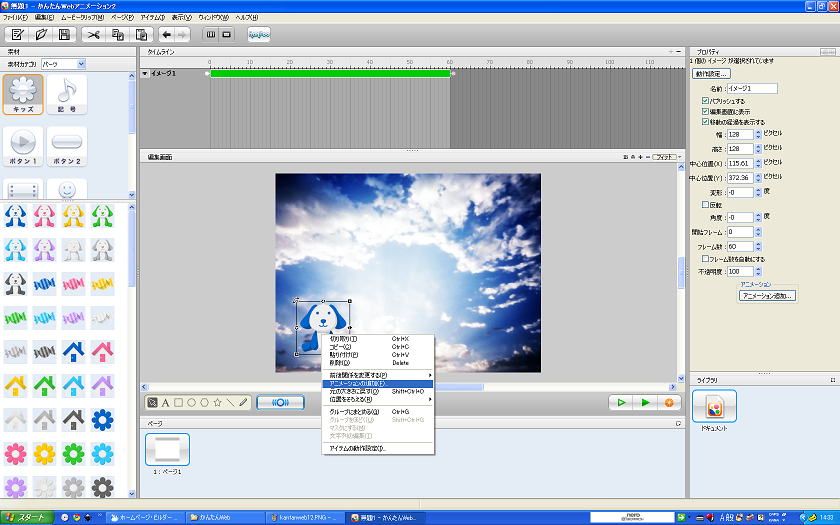
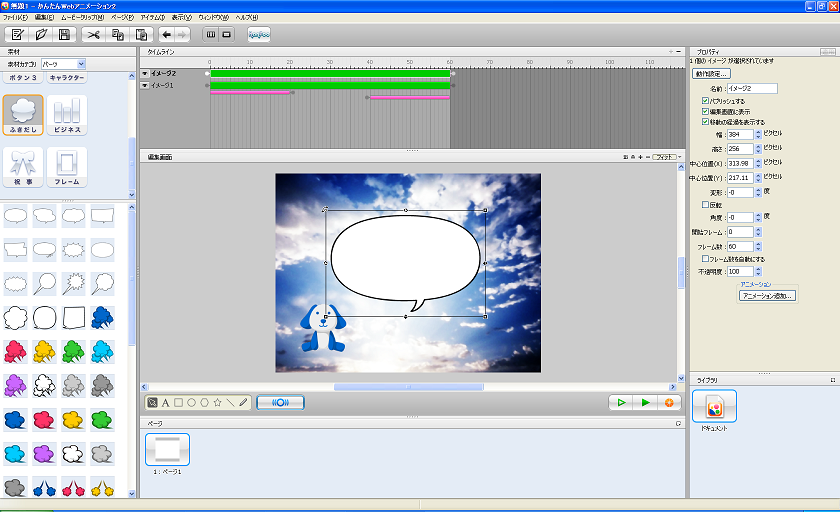
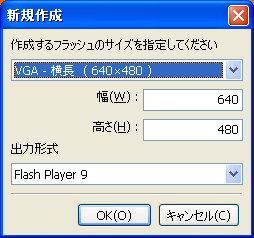
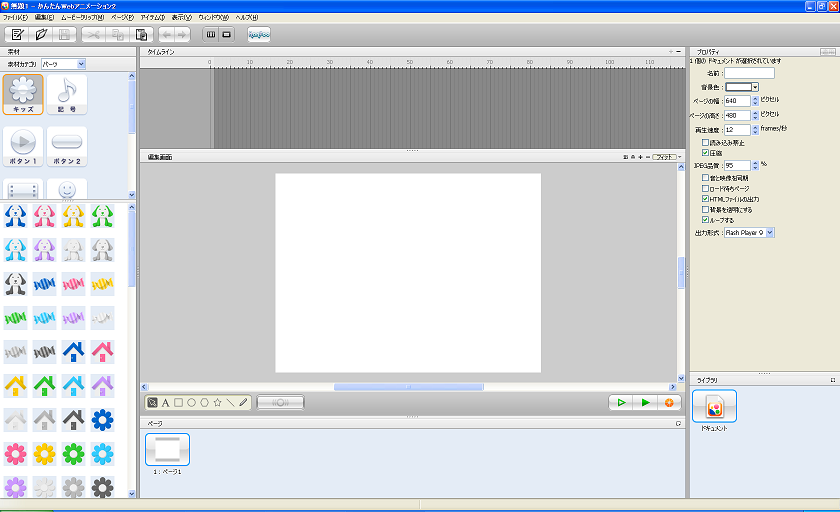
新規作成を実行するには、まず作成するサイズを決定します。


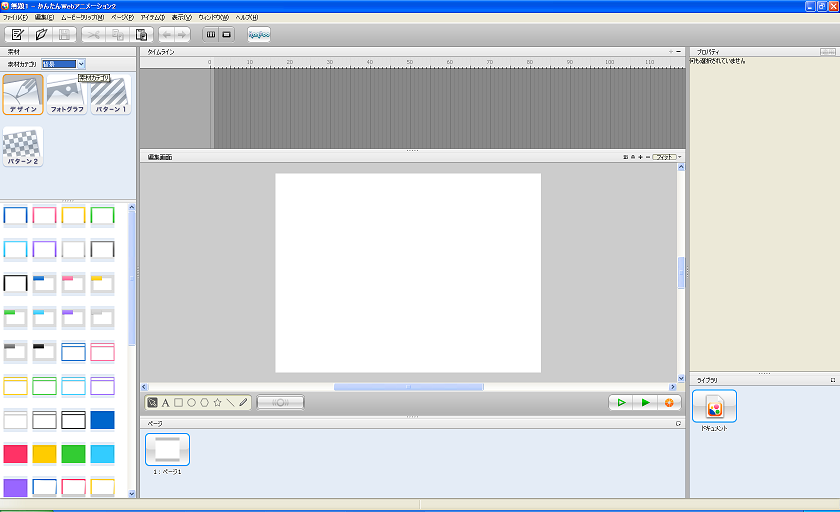
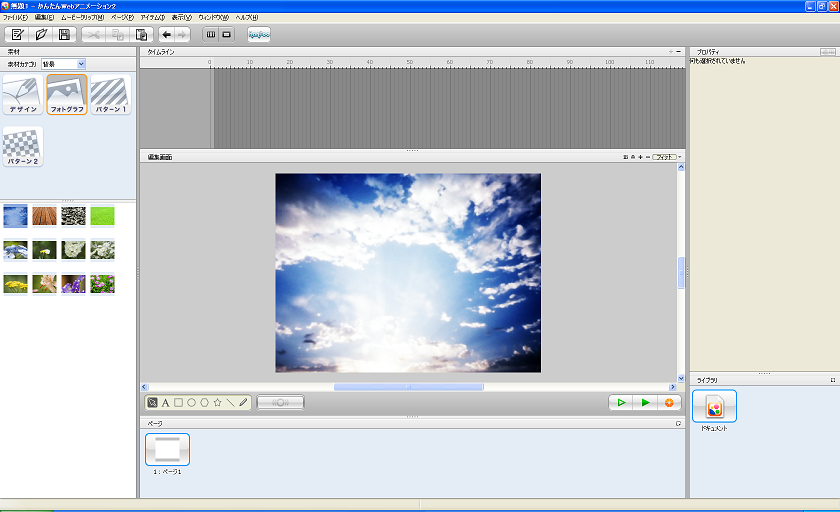
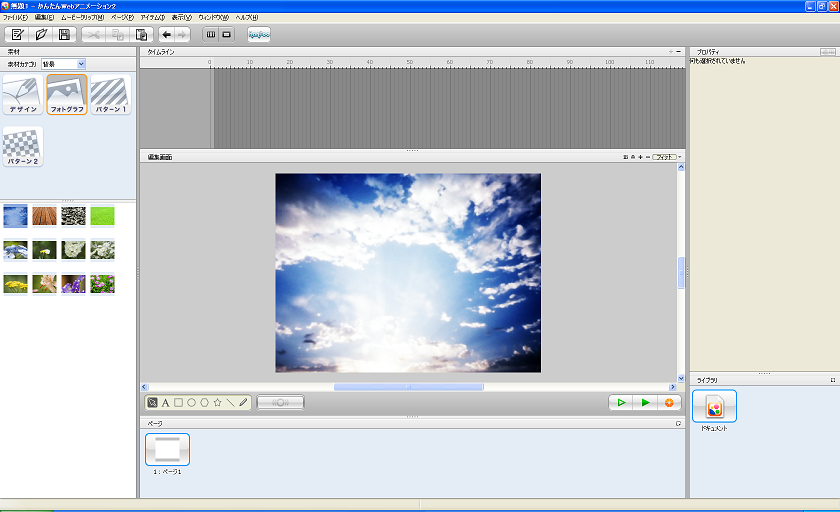
左側の素材カテゴリから背景を選択します。


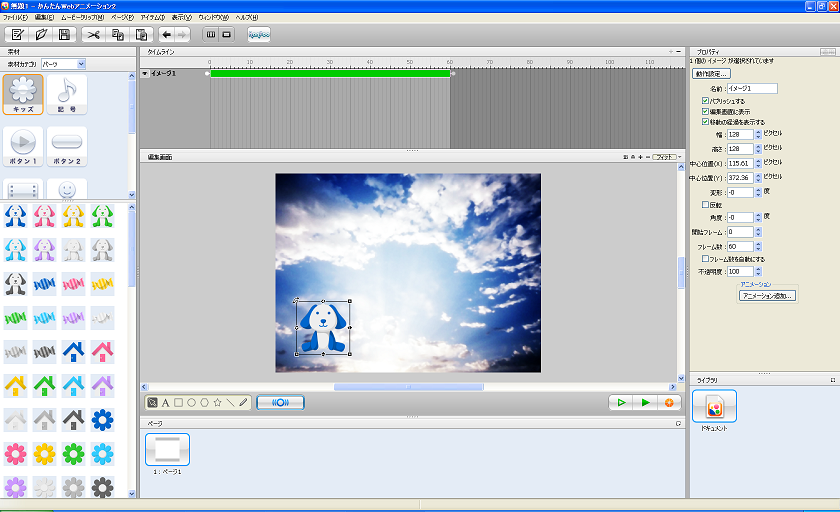
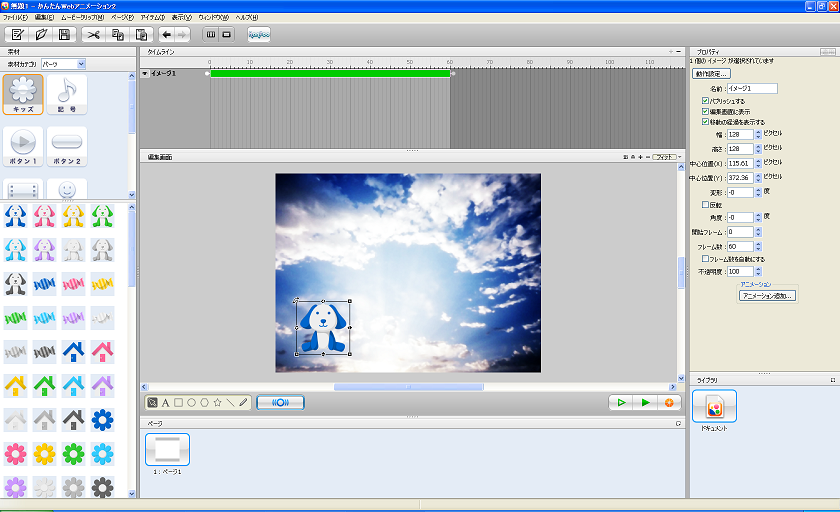
次に素材カテゴリからパーツを選択し、位置を調整します。

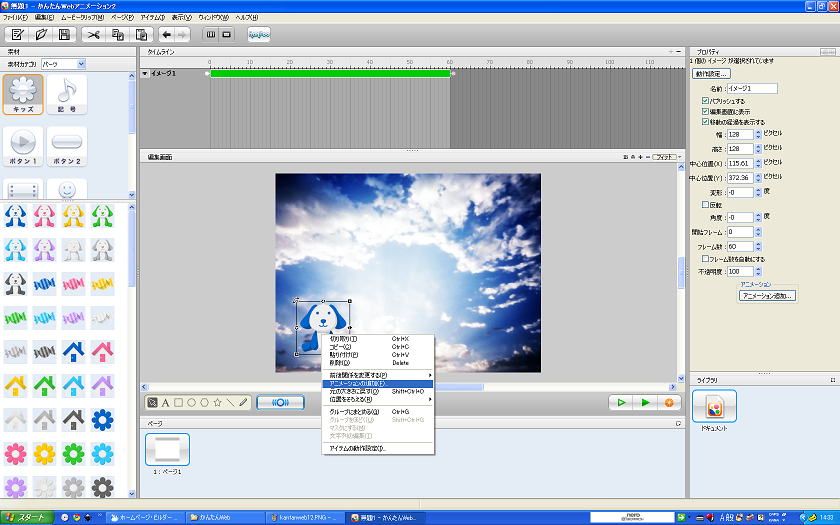
パーツを右クリックしてアニメーションを追加します。

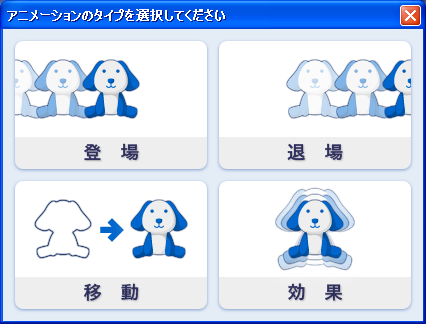
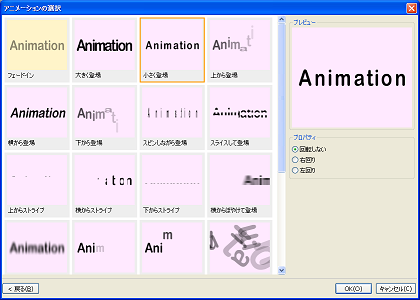
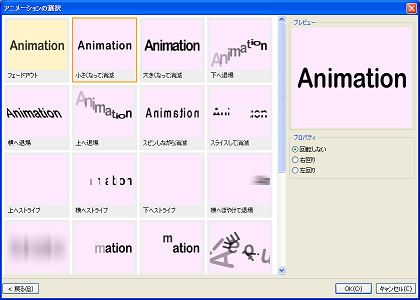
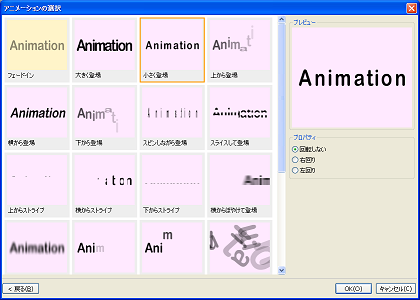
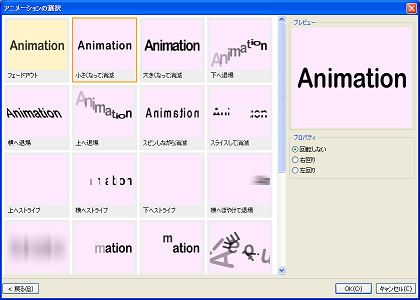
アニメーションのタイプは4種類用意されています。

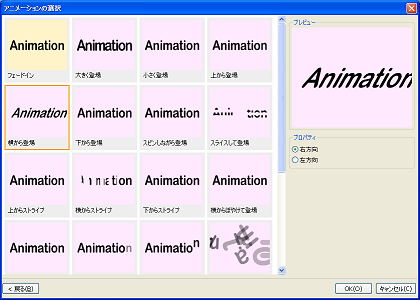
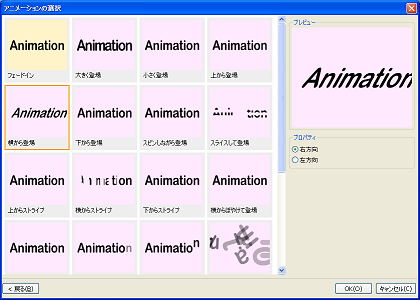
まず登場のタイプで横から登場を選択してみます。

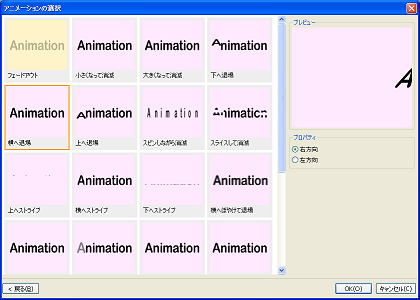
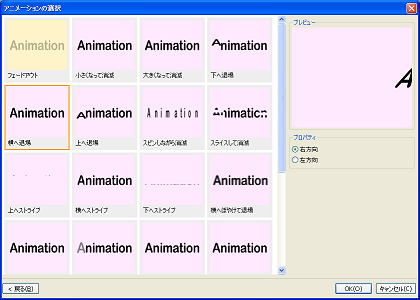
退場は横へ退場を選択してみます。

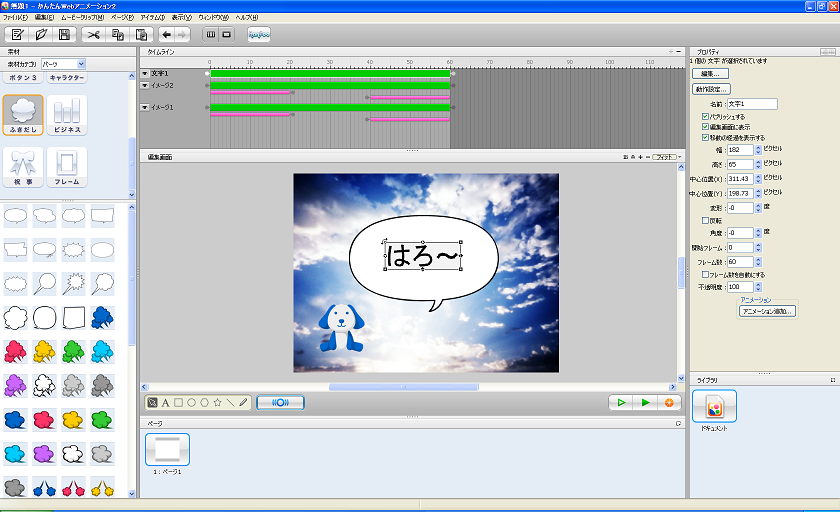
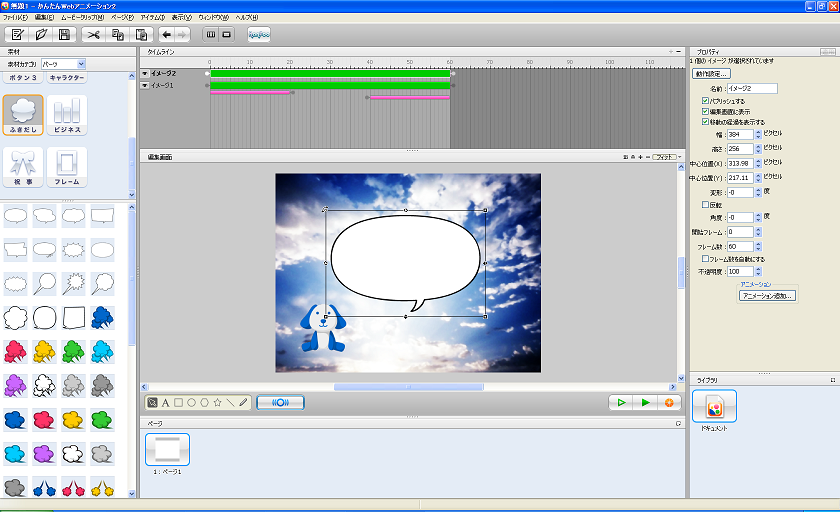
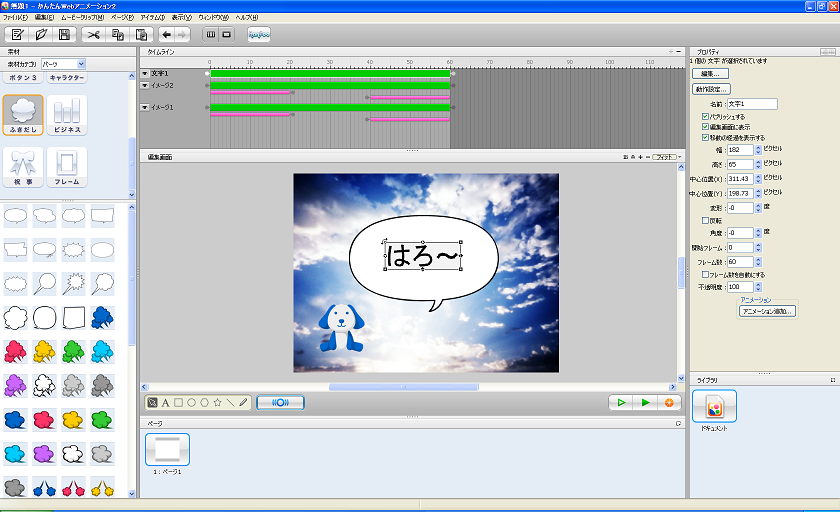
登場と退場の間に吹出しを表示してみます。吹出しのパーツを配置します。

吹出しにも登場と退場のアニメーションを追加します。


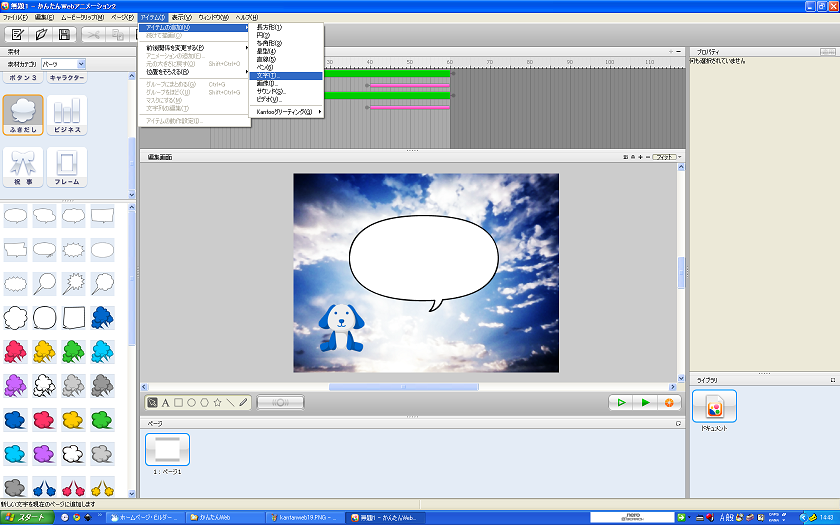
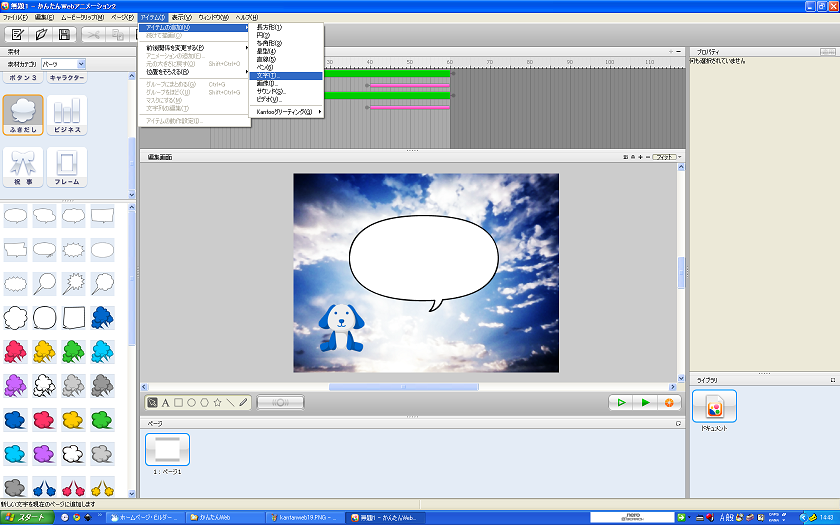
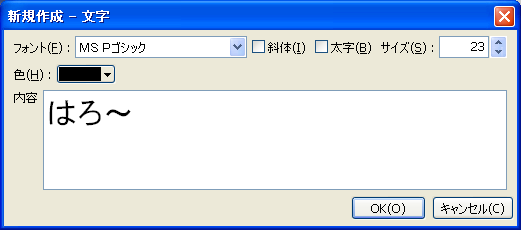
アイテムメニューから吹出しに表示する文字を指定します。


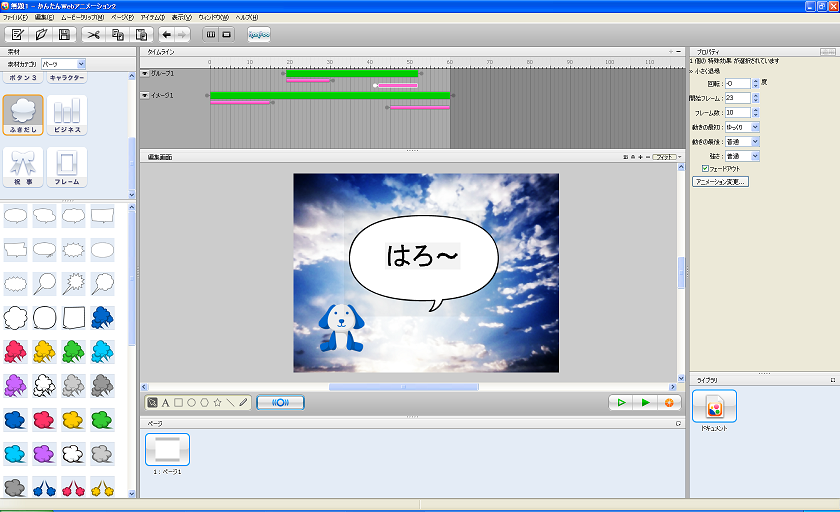
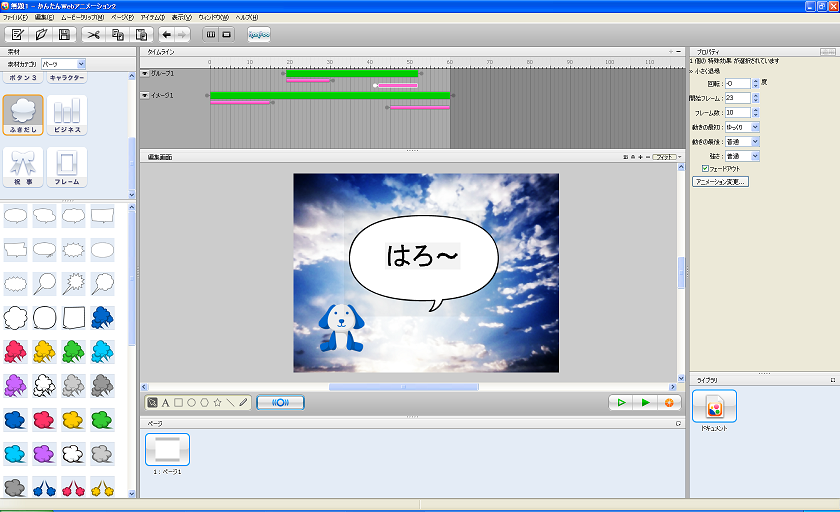
ここで吹出しと文字をグループにします。コントロールキーを押したまま、吹出しと文字をクリックし、両方が同時に選択できたら、右クリックメニューからグループにまとめるを選択します。
(この時、アニメーション設定がクリアされるとメッセージが表示されたら、アニメーションの追加をもう一度行います。手順的には、表示単位のグループ化は最初に行っておくのが正しいようです)

タイムラインを調整して実行タイミングを決定します。

プレビューを実行してみます。
良ければ、SWFファイルとして出力します。標準では表示用のHTMLファイルも同時に出力されるので、HTMLをブラウザで開けば、動作を確認できます。
アイテムメニューからサウンド(mp3形式)も追加できます。タイムラインで再生タイミングを指定して音を鳴らす事ができます。
3.独自のパーツを使う
最初から結構な数のパーツが用意されていますが、作りたい物によってはイメージに合うパーツが見つからない場合もあります。
そうなるとパーツを自作して使いたいという事になりますが、マニュアルにはパーツを自作して使う事はできないと書かれています。
しかし、実際にはパーツとなる画像を作成して使う事ができます。
インストール先のフォルダを見ると、最初から用意されているパーツは、PNG形式の画像データで背景が透過になっています。
同じ形式のPNGファイルを作成して「アイテム」メニューから画像の追加を行うと、追加した画像にアニメーションの適用もできます。
これで好きなデザインのパーツを作ってアイテムメニューから使用する事ができます。
また、インストール先のMaterialフォルダ配下の各パーツのImageフォルダに使用するPNGファイルを配置し、thumbnailフォルダに48×48サイズの縮小イメージを配置しておけば、パーツ一覧に表示されるようになるので、他のパーツと同様に使用する事ができます。ファイル名は通し番号になっているので、重複しない番号を割り当てます。
関連ページ -> かんたんWebアニメーション2を使う(アイテムの追加)
Top_Page
(C) Copyright 2000-2010 KaZuDo