| 1 | 長方形 | 長方形をアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 2 | 円 | 円をアイテムとして追加します。位置・サイズ・回転を調整できます。サイズにより楕円になります。 |
| 3 | 多角形 | 多角形をアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 4 | 星型 | 星型をアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 5 | 直線 | 2点間を結ぶ直線をアイテムとして追加します。位置・サイズを調整できます。 |
| 6 | ペン | カーソルで描画した自由曲線をアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 7 | 文字 | 任意の文字列をアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 8 | 画像 | 任意のイメージをアイテムとして追加します。位置・サイズ・回転を調整できます。 |
| 9 | サウンド | 任意のサウンドをアイテムとして追加します。 |
| 10 | ビデオ | FLV形式のビデオをアイテムとして追加します。 |
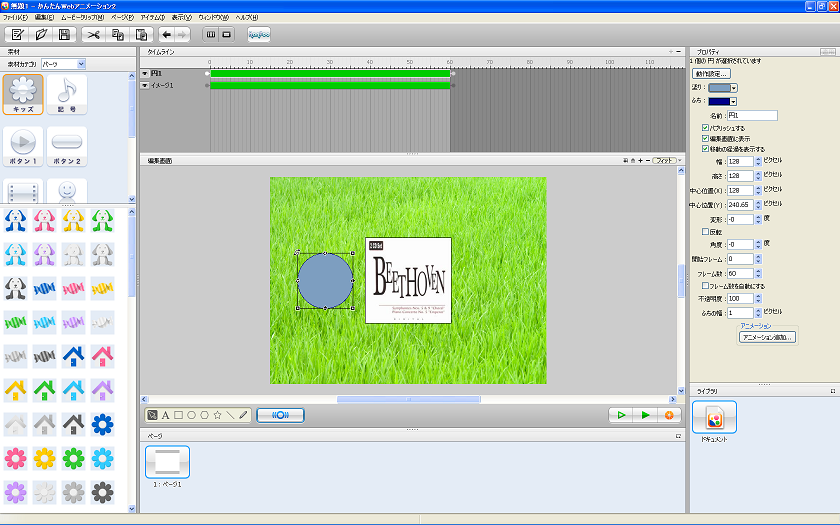
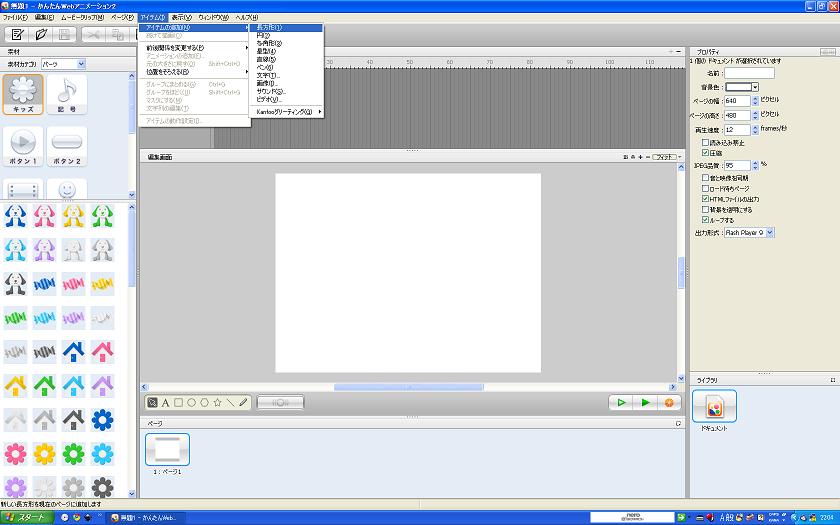
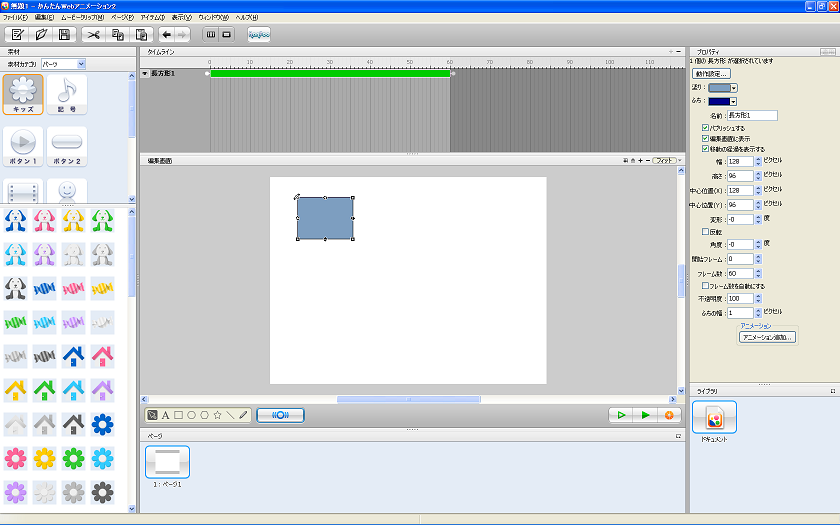
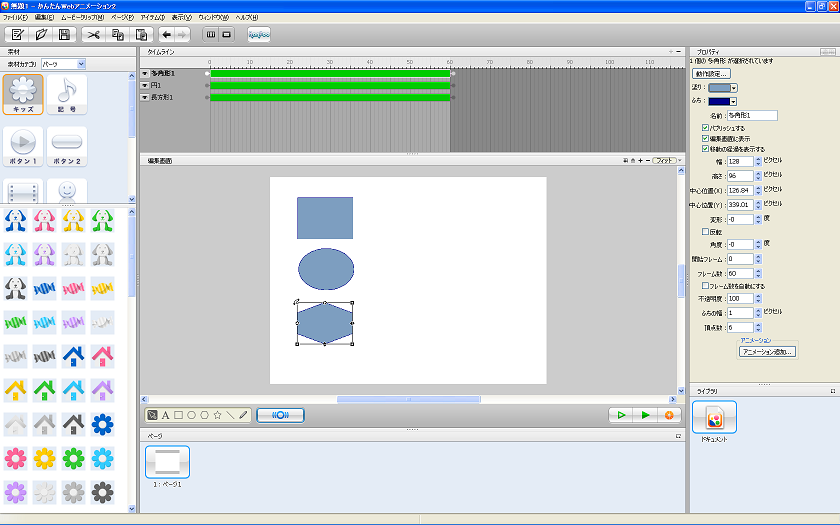
「アイテム」メニューから「長方形」を追加してみます。

操作ポイントの付いた長方形が追加されました。ポイントを操作するとサイズの変更や回転を行う事が出来ます。

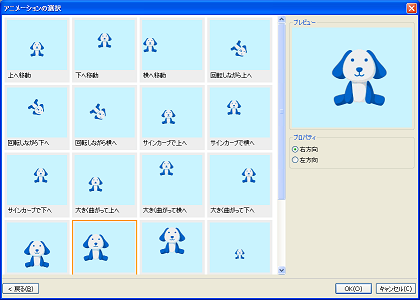
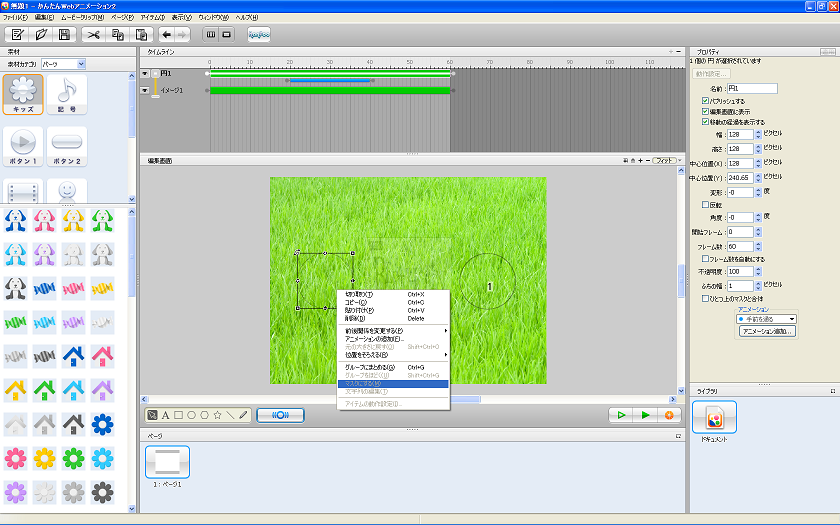
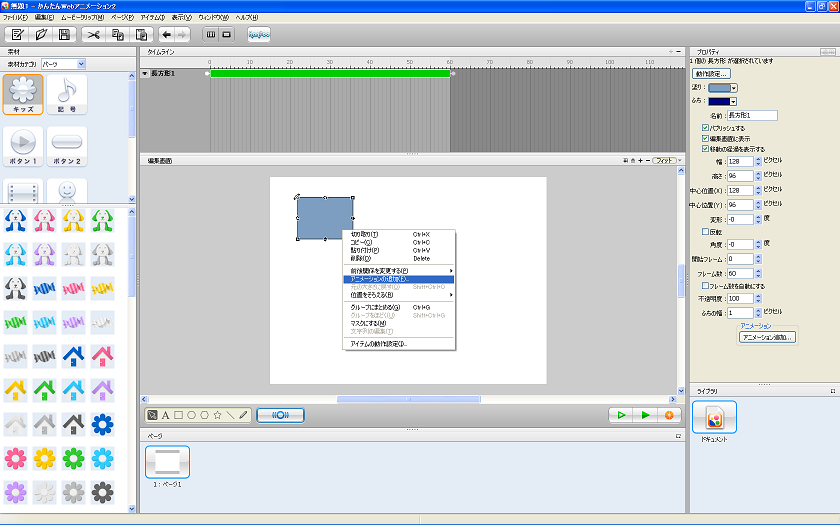
右クリックのコンテキストメニューからアニメーションを追加する事もできます。

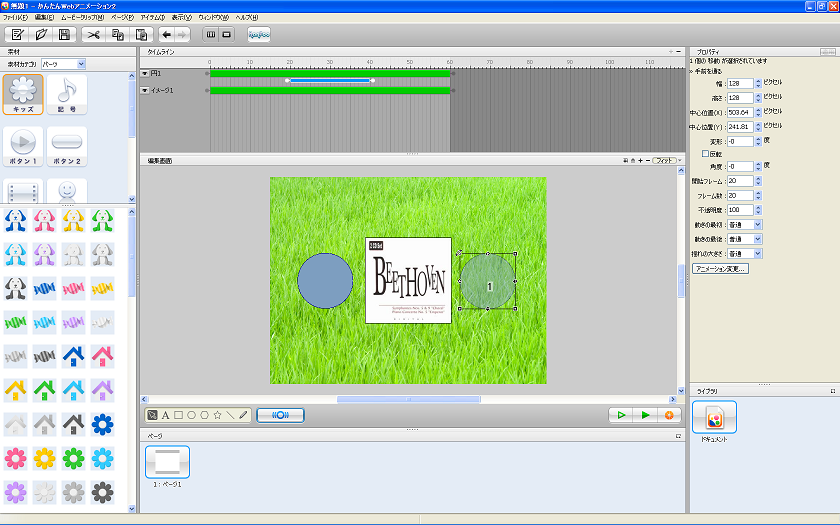
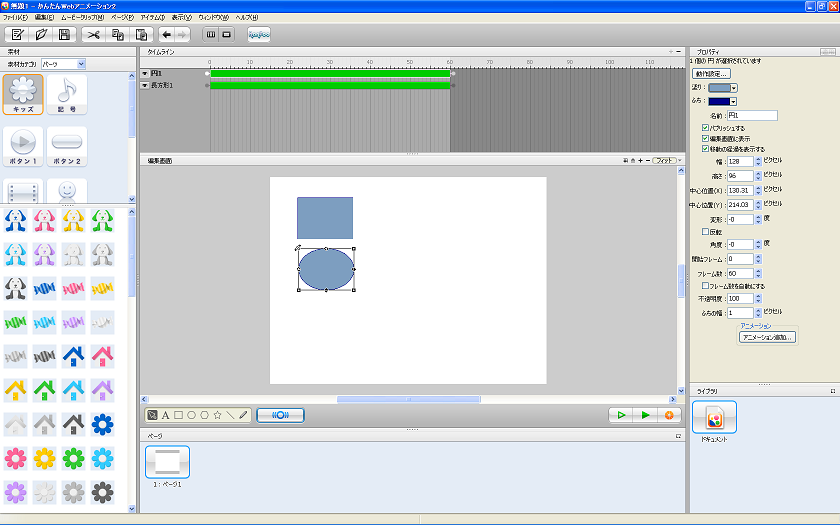
同様に「円」を追加してみます。

同様に「多角形」を追加してみます。右側のプロパティで頂点数を変更出来ます。

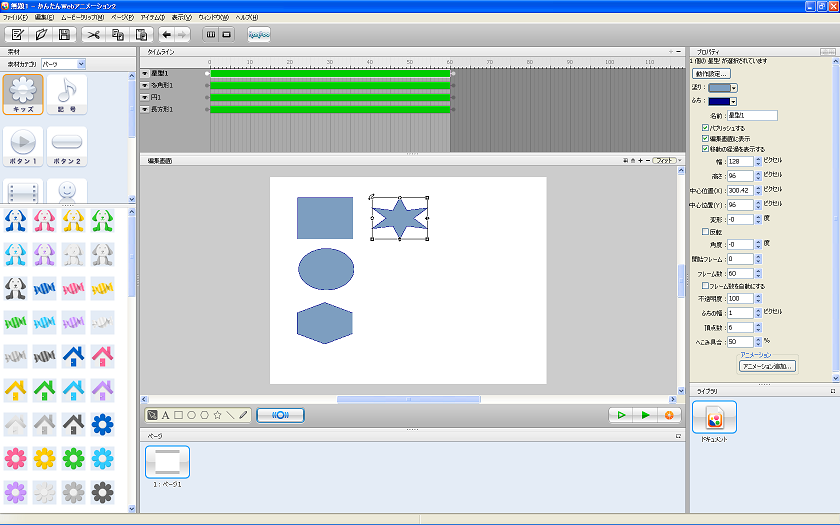
同様に「星型」を追加してみます。右側のプロパティで頂点数や凹みの程度を変更出来ます。

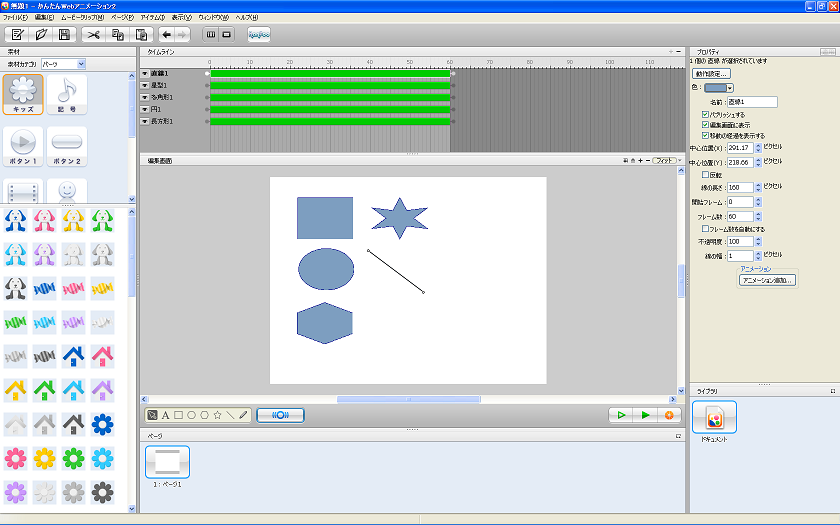
「直線」を追加してみます。頂点を操作して場所を変更出来ます。

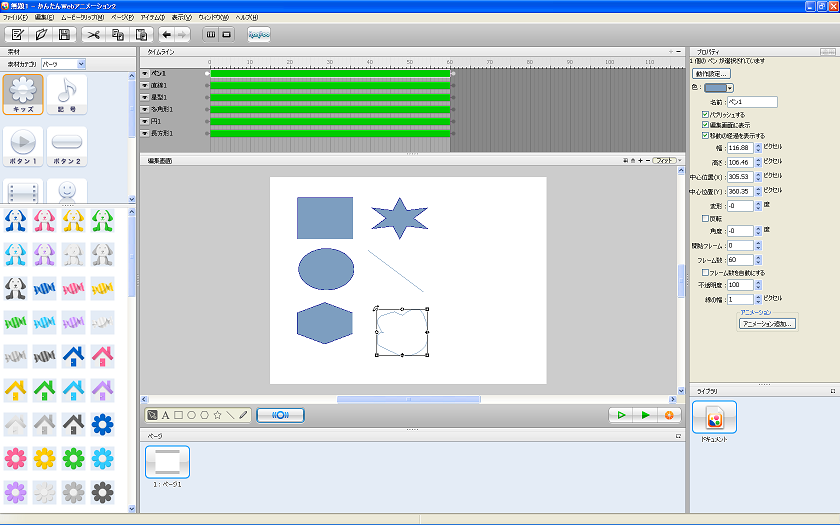
「ペン」を選択するとマウスカーソルで描いた自由曲線がアイテムになります。

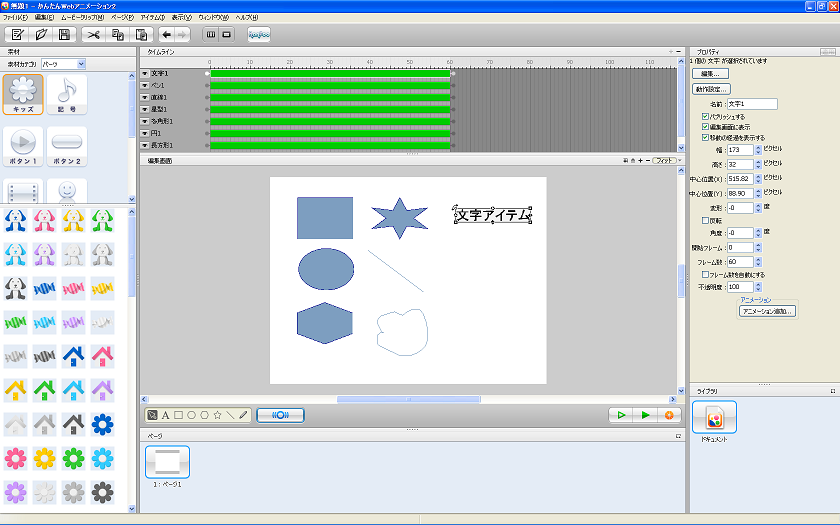
「文字」を選択すると指定した文字列がアイテムになります。


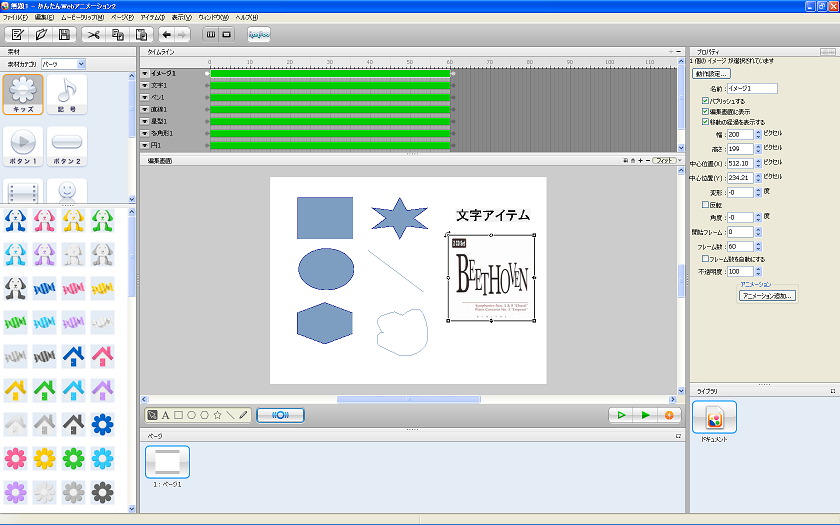
「画像」を選択すると任意のイメージをアイテムとして使用する事が出来ます。JPEG/BMP/PNG/GIF/TIFF形式が指定できます。
自作のパーツとして使用したい場合は、これらの形式で画像を作成する事になります。パーツのファイルはPNG形式で背景を透明にして作成されているようなので、自作の場合も同じ形式にしておいた方が良いかもしれません。

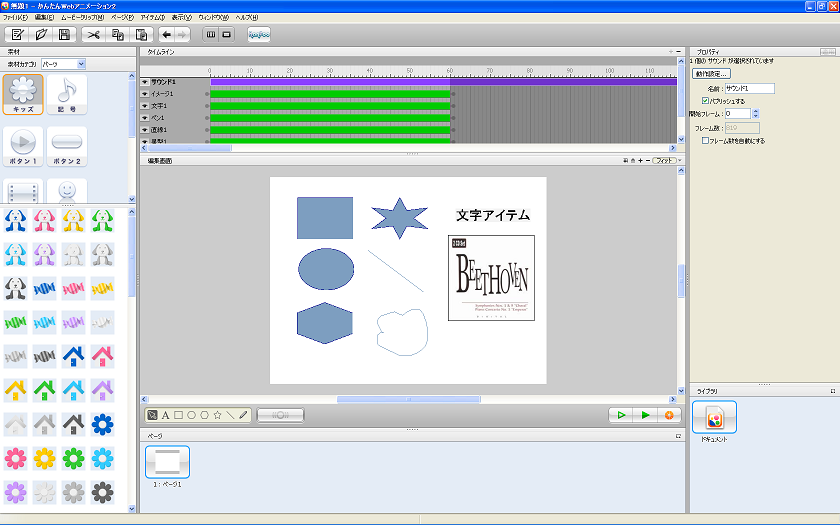
サウンドは、フレームの長さに調整されないので、開始位置から全て再生されます。残念ながらボリュームのコントロールもできないようでフェードインやフェードアウトも指定できません。

ビデオは、任意に指定した動作によって再生を開始する事ができます。