Top_Page
かんたんWebアニメーション2を使う(ページの切り替え)
1.場面転換はどうやって・・・
かんたんWebアニメーション2では、ページという単位でシーンを作成し、そのページを連続して再生する事によって、異なる内容を連続して表示する事ができます。ストーリーの場面転換などは、それぞれの場面ごとのページを作成し、連続して再生する事になります。
しかし、パーツやアイテムにはアニメーションが指定できますが、背景やページそのものにはアニメーションを指定できませんから、そのままではページの切り替えは単にコマの切り替えとなり、フェードインやフェードアウトによって場面転換をする事ができません。
折角シーンごとのアニメーションを凝って作成しても、これではちょっとバランスが良くありません。
そこで、場面転換の方法をちょっと考えてみます。
2.背景もアイテムにしてみる
フェードインやフェードアウトもアニメーションの一種なので、表示している物全てにアニメーションを適用できるように考えてみます。これは背景にアニメーションが適用できれば良いように思えます。
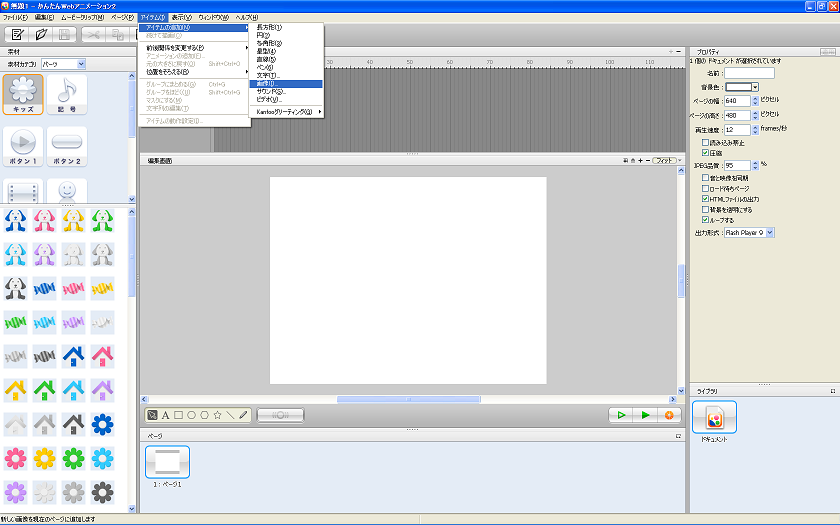
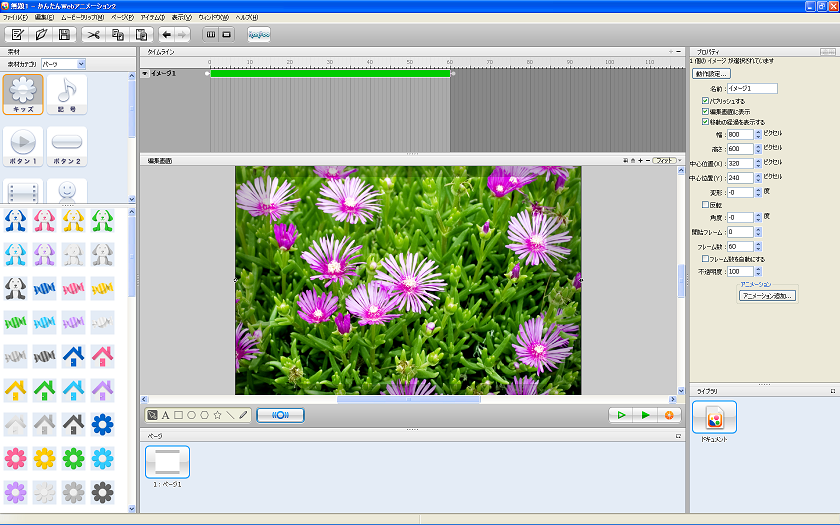
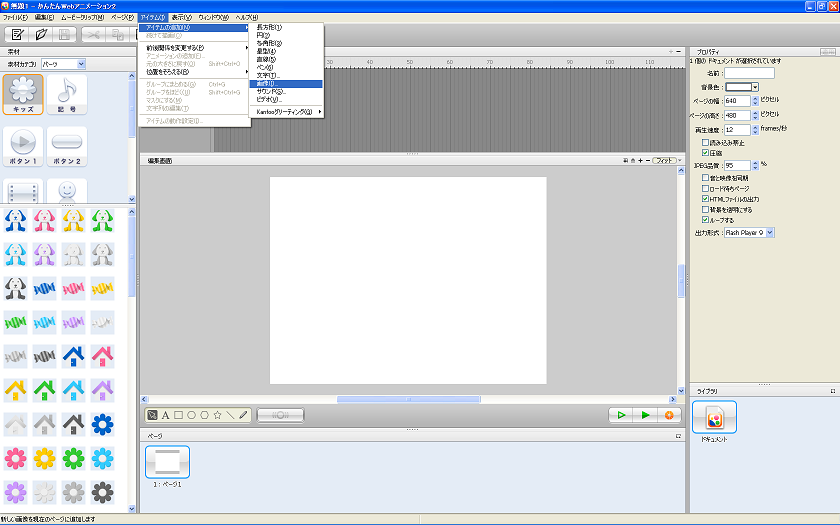
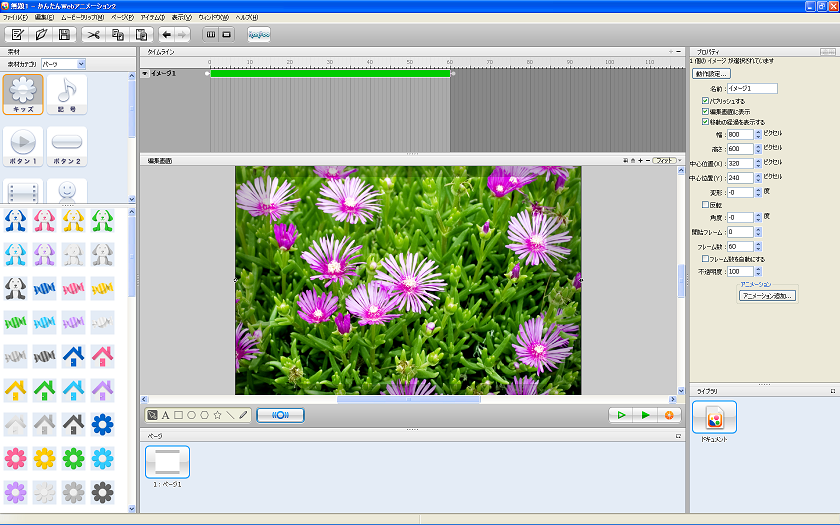
という事で、背景を単純に「背景」パーツから選択せずに、アイテムメニューから画像として追加してみます。

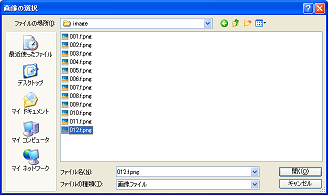
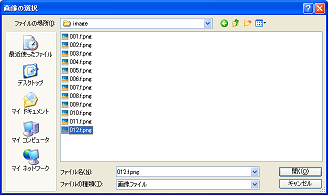
今回は、背景用のマテリアルフォルダから選択してみます。

サイズが大きいのでページよりはみ出します。

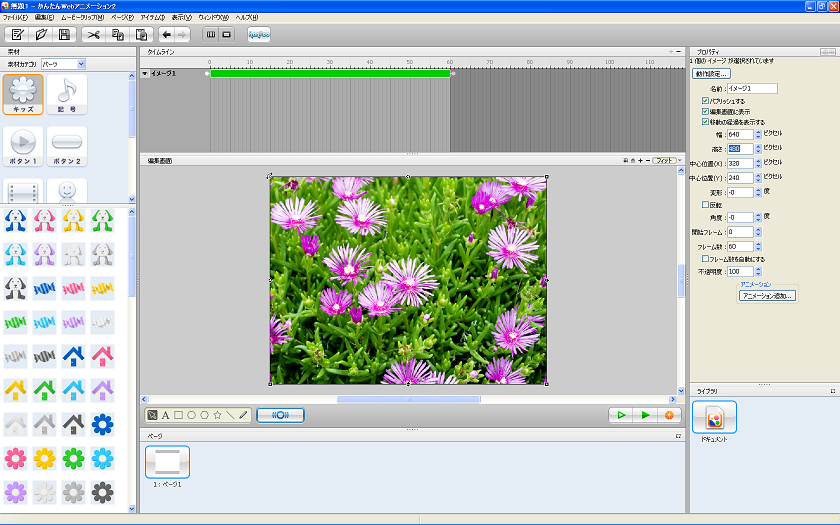
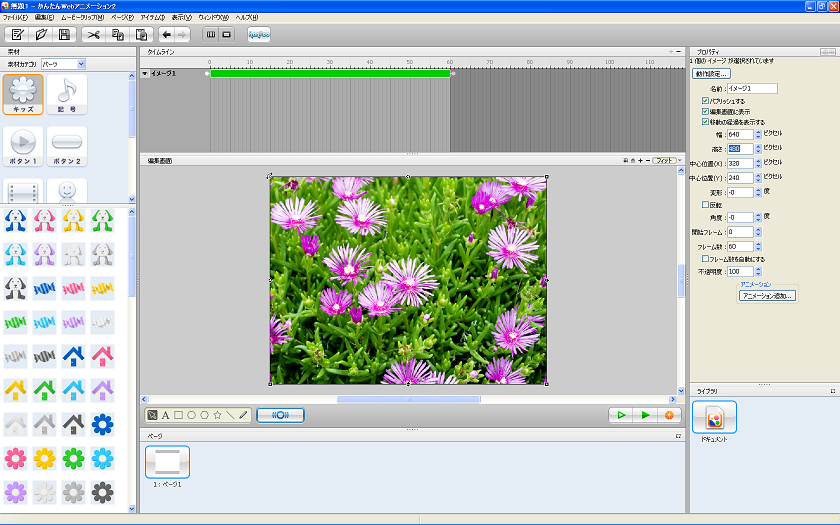
右側のプロパティでサイズをページと同じに設定すれば準備完了です。

一見背景のようですが、これでアニメーションを貼り当てられるようになりました。

暗転の為、黒い画像も同様に用意して、一番奥に配置しておくと効果的かもしれません。
 (ただの黒い塗り潰しです)
(ただの黒い塗り潰しです)
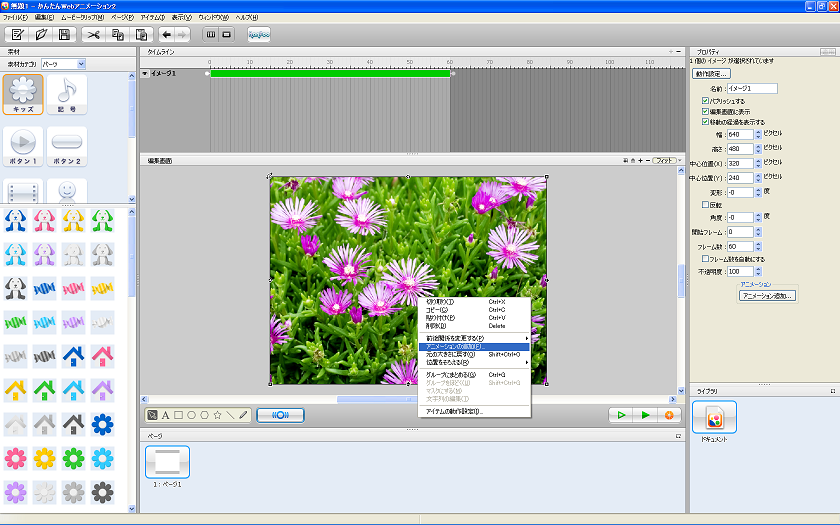
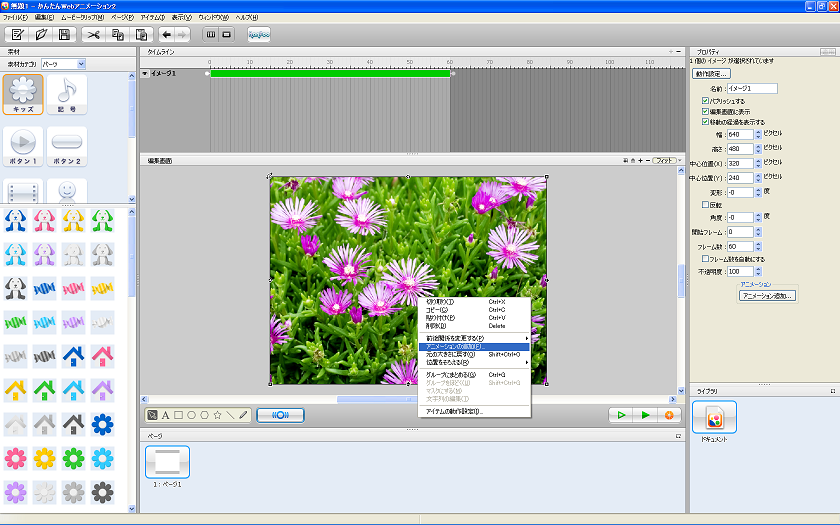
これで、適当にアニメーションを設定すると・・・。
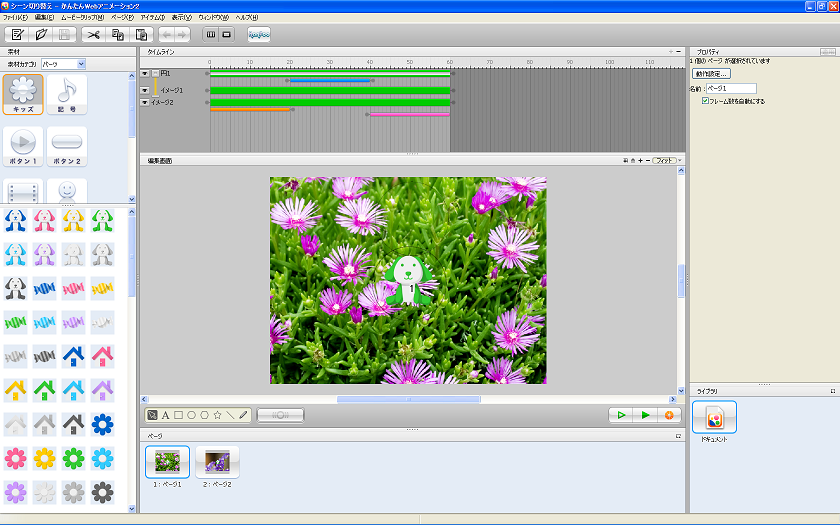
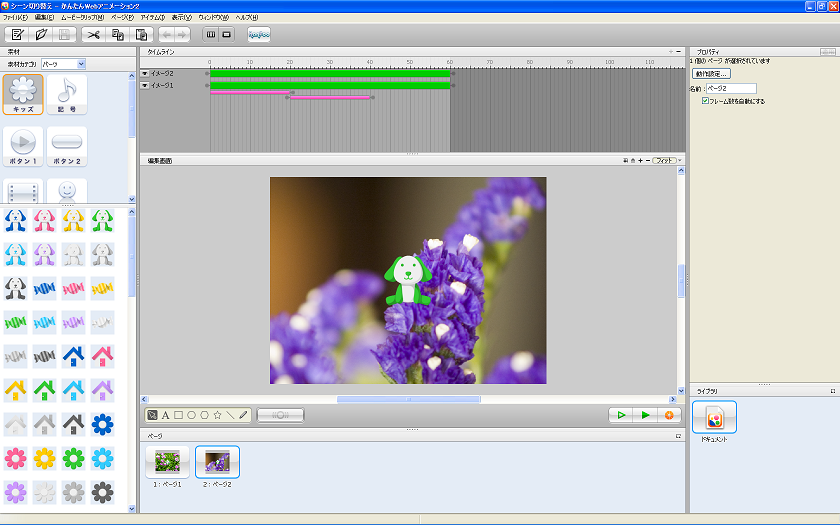
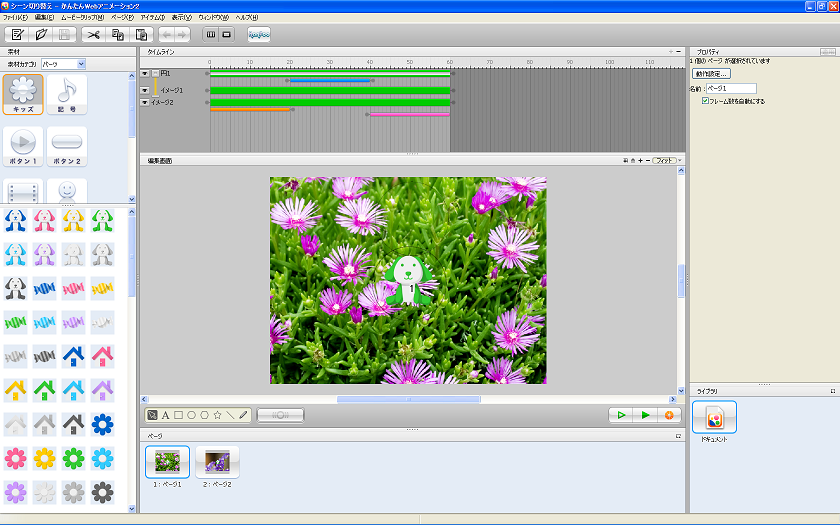
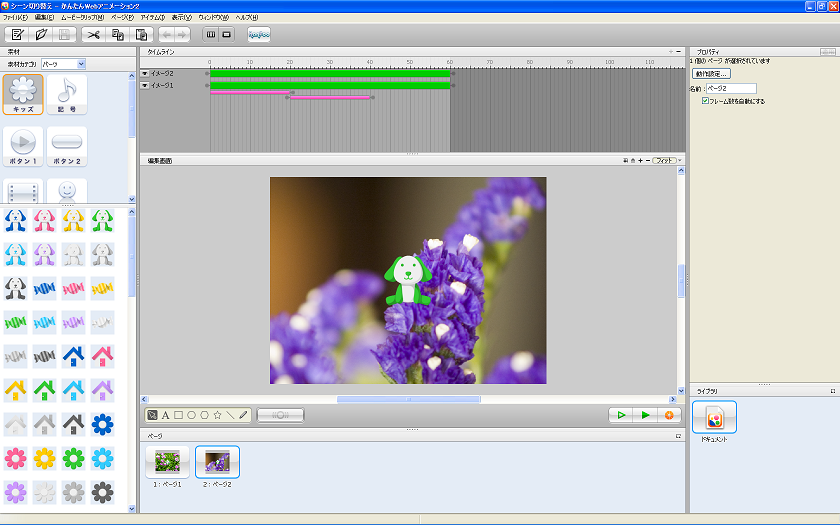
3.ページを切り替えてみる
実際に複数ページを切り替えてみます。ページを複数作成し、ページ1の終了時に背景にしたアイテムに退場アニメーションを指定し、連続するページ2の開始時にページ2の背景にしたアイテムに登場アニメーションを指定してみます。


関連ページ -> かんたんWebアニメーション2を使う
Top_Page
(C) Copyright 2011 KaZuDo





 (ただの黒い塗り潰しです)
(ただの黒い塗り潰しです)